众所周知,cloudflare可以白嫖的东西很多,但实在没想到可以这么多,之前WARP免费用,现在又有大佬搞出来用worker搭建节点,实在是离谱,先声明:用worker搭建的vless节点毕竟是在CDN上,所以会跳IP,对于有账号操作要求的小伙伴不太适合,经常跳IP可能有封号的风险,所以这种方法搭建的节点只适合于应急或者不登陆账号看视频用。还有就是目前代码搭建的是vless节点,需要支持对应协议的客户端才能使用。
下面开始教程,因为基于worker,国内对于worker的域名有屏蔽,建议有一个自己的域名并托管到cloudflare,网上有太多教程,这里就不多说了,不需要VPS,那么首先登陆cloudflare(没有的小伙伴自行注册),从首页左边侧边栏找到worker,点击进入,创建worker。

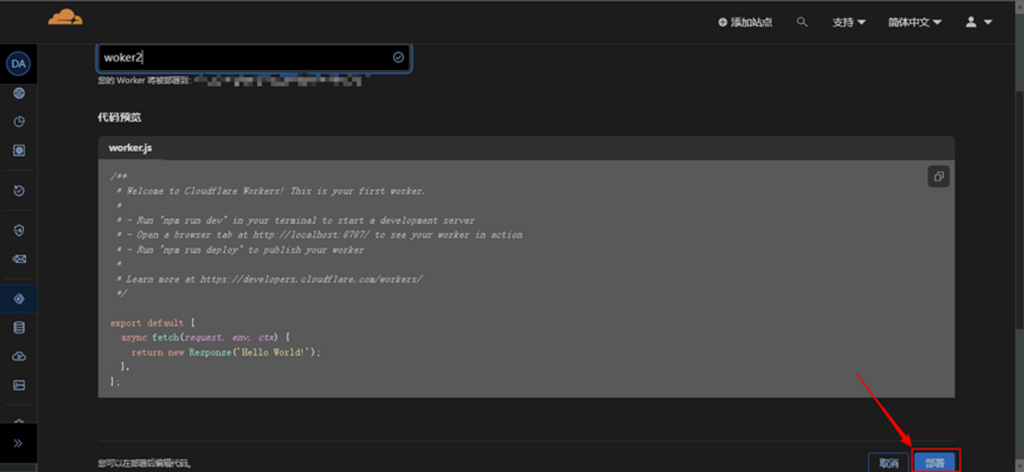
然后随便起个名字,保存部署。

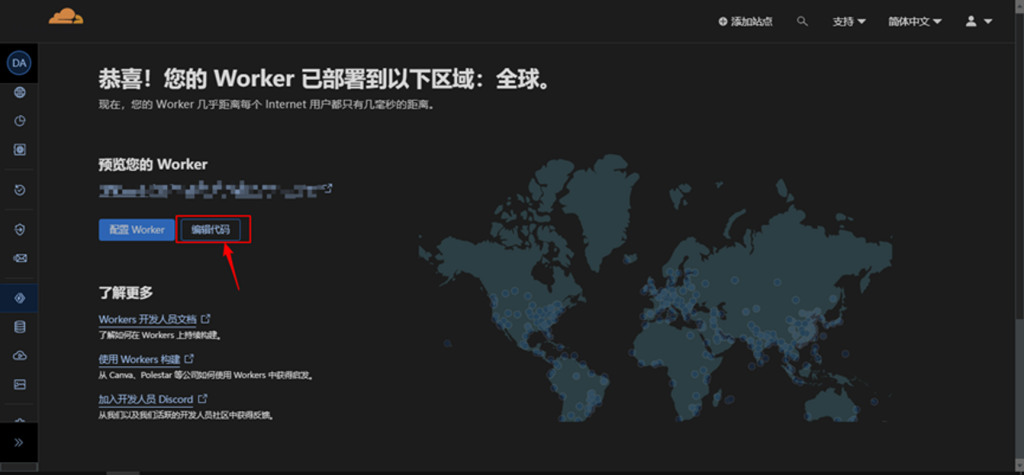
部署完成跳转界面后点击编辑代码

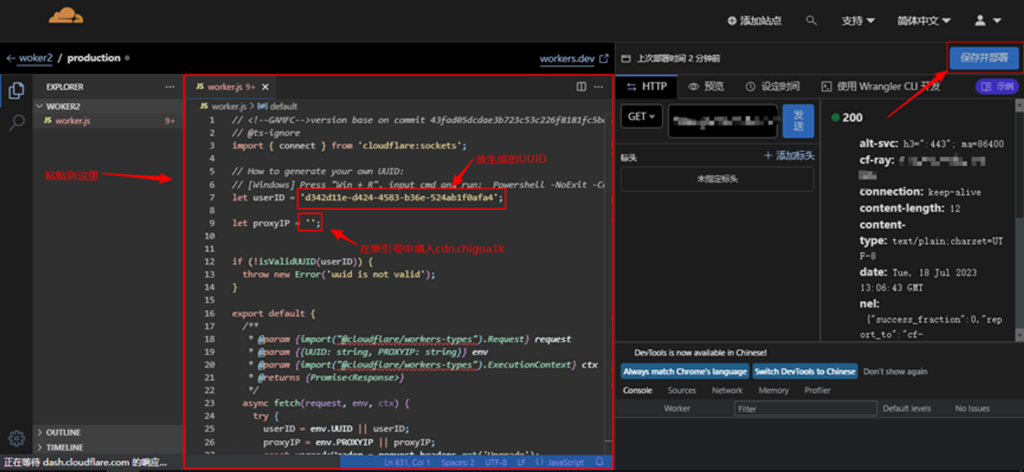
然后到这个GitHub复制所需代码:https://github.com/zizifn/edgetunnel/blob/main/src/worker-vless.js,然后把原本worker里的代码删了,把复制的代码粘贴进去,到uuid生成网站生成一个uuid,把uuid保存下来记住,替换代码中userID中的uuid,在proxyIP的单引号中暂时填入cdn.chigua.tk或者cdn.anycast.eu.org,然后右上角保存并部署。
如果想要更换节点端口,更换地方在worker代码的103行处,代码默认是443,可根据自己爱好修改,但是如果更换的端口不在cloudflare的cdn端口范围内就无法使用后续的优选IP了,这个要注意。

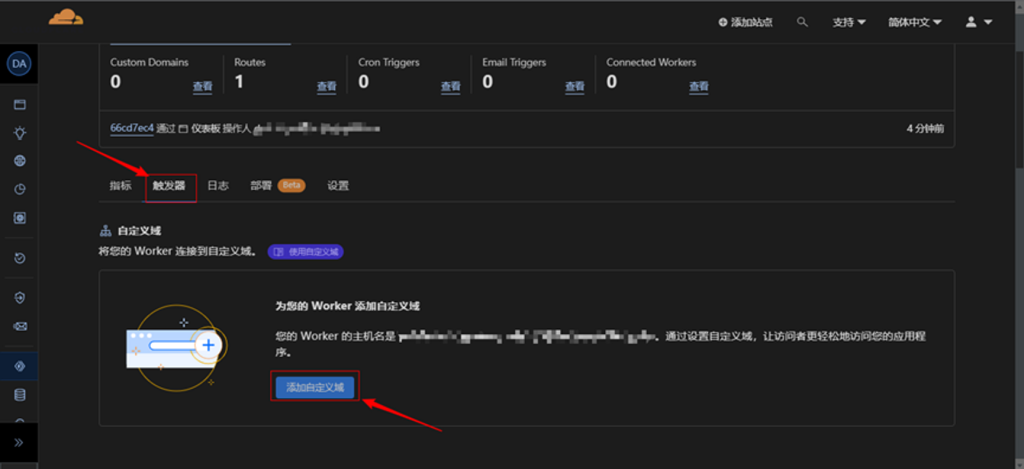
然后返回上一页,准备替换worker域名为自己的域名,点击触发器,添加自定义域(前提是有自己的域名并托管在cloudflare上),等待自己的域名生效,一般只要几分钟。

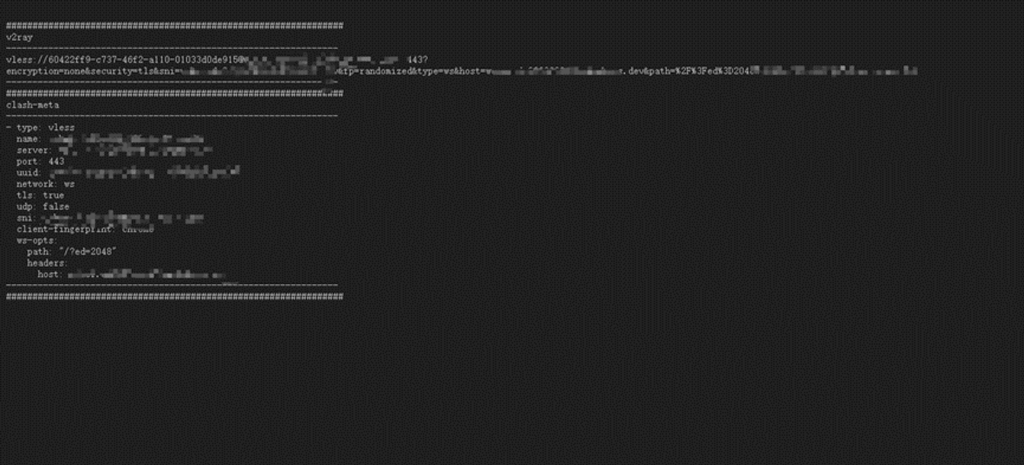
等自定义域生效后,用你的域名加上刚刚保存的uuid打开网页就能获得vless节点连接,复制到支持vless协议的客户端使用,注意:打开网页连接格式为,你的域名/uuid,比如https://abcd.com/uuid,成功打开后如下。

因为部署在worker里,所以每天只有十万次请求,到达上限后等第二天才能继续使用。
此节点也能优选IP,打开每日优选IP网站,打开会自动下载一个压缩包里面含有各种IP,根据自己的需求可以选择对应地区的IP来优选并替换节点IP,如何优选IP网上有太多教程,这里也不多说了,祝大家用的开心。